Interesting way to show text on a photo
I saw this question on a forum, and in an effort not to do any actual work, I thought it would be fun to write about it.
A photo covered with a coloured panel, but with the photo showing through the text, like this:

It’s really easy, and a lot of fun if you haven’t tried it before. (I’ve done this in Photoshop Elements 9, and the method is the same for all versions of Elements and Photoshop).
I began with the photo (which I cropped slightly in this case):

I used the Elliptical Marquee Tool to select the corner area …

… then selected the inverse:

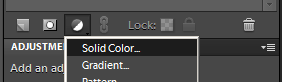
I added a Solid Color layer:

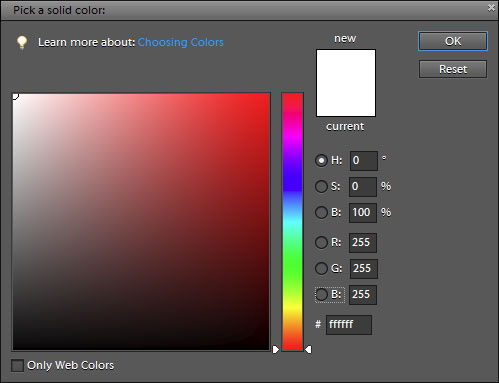
I chose white as the colour:

And this was the result:

I reduced the opacity of that white layer slightly because I think it looks nice to have a teensy bit of the photo showing through:

Of course, everything I’m doing here can be altered to your own taste. It doesn’t have to be white, it doesn’t have to be elliptical, it doesn’t have to have a reduced opacity. Do it any way you like!
Then I added the text layer. It doesn’t matter what colour the text is, because the colour won’t be visible anyway.

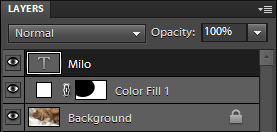
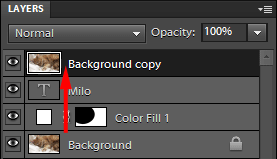
At this stage, my Layers panel looks like this:

You can see that the image itself is at the bottom, the white layer is next, and the text layer on top.
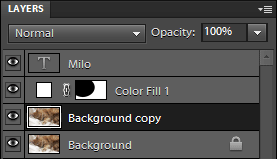
All that remains is to put the image on top, to clip it to the text. I select the Background layer, then press Ctrl J to duplicate it to become "Background copy":

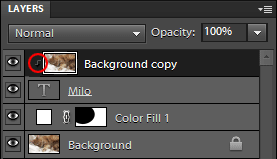
Then I drag that copied layer to the top of the stack:

And clip it to the text layer (Ctrl G in Elements, Ctrl Alt G in Photoshop):

And this is what I end up with!

I hope you enjoy this!
