How we see image colour on Facebook
Even after all these years it’s not uncommon see somebody say "Facebook changes the colour of images".
NO IT DOESN'T
Facebook makes a mess of the clarity of images, we know that. Its compression settings are pretty strong, and it plays havoc with our sharpening, in particular. Nothing we can do about that. With all the billions and gazillions of images on their servers, can you blame them for compressing them a bit? Of course not.
But it doesn’t change colour. If you see that your images’ colour looks different on Facebook than it did in your editing program, it’s because you’re viewing on a non-calibrated screen, such as your phone or tablet. And guess what … pretty much EVERYONE looks at your photos on their phone or tablet.
We have to face the painful truth: Almost nobody in the world will see your images in their correct colours.
Sorry, but it’s true. There is only one tiny group of people who will see your photos the way you see them – other photography nerds, browsing on their calibrated computer screen.
But regular members of the public? Forget it. They have:
- Crappy screens which aren’t calibrated; and
- Dodgy ambient light.
It melds into a horrible combination that would make you throw up if you saw it. Take it from me – don’t attempt to see your photos the way other people see them. You don’t wanna know.
But relax, there’s good news. The fact is, members of the public:
- Wouldn’t recognise good or bad colour if it bit them on the toe;
- Have no idea what your photos are supposed to look like;
- Just enjoy looking at piccies.
So, try to relax about it. All you can do is make sure your photos are perfect when you edit them; and of course you do that by being calibrated. Once you "release your photos into the wild" you just have to hope for the best.
What about web browsers?
The year 2020 will largely be remembered as an epic cluster**** all over the world. But we take the small positives where we can, and one of these is that Facebook and web browser developers finally got their acts together and ensured that Facebook photos are the correct colour when viewed on computer screens.
In the past, Google Chrome and Microsoft Internet Explorer were hopelessly inaccurate, Apple’s Safari was passable, and the only truly colour-capable browser was Mozilla Firefox. Now Microsoft have replaced IE with Edge, and all four browsers render image colours accurately by default. Hooray!
Actually, there’s one caveat to that. Firefox has fallen from being the best to the worst, but only because of one minor problem. While it shows images correctly when they have a profile embedded (eg sRGB, Adobe RGB, etc) its default setting differs from the other three browsers when it encounters an untagged photo. Edge, Chrome and Safari assume an untagged photo is meant to be sRGB, and display it as such. Firefox, however, fails to make that assumption and simply shows the colours using the monitor profile. This REALLY matters, because Facebook has recently stopped including profiles in any of their images. All of them are untagged. So if you’re a Firefox user like me, its default settings are not your friend. You must fix them.
Fixing Firefox’s settings
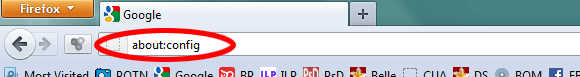
Launch Firefox, and type "about:config" in the address bar:

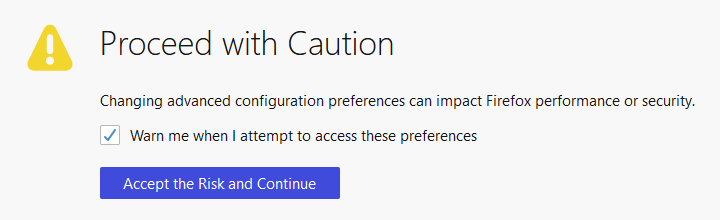
2. Say you’ll be accept the risk:

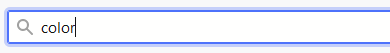
3. Type "color" in the Filter field:

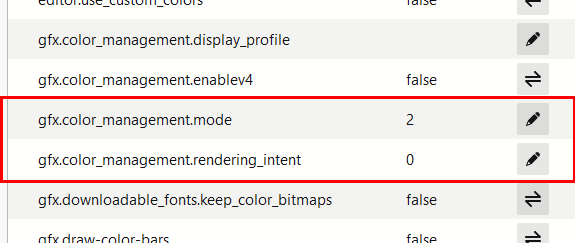
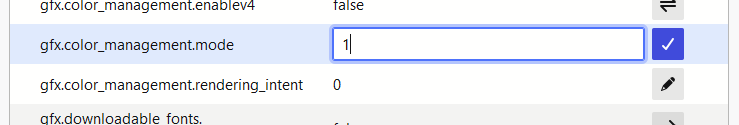
Look down the page to find these two settings:

4. Click on the pencil icon to set the Mode to "1", then press Return or click the checkbox to commit the change:

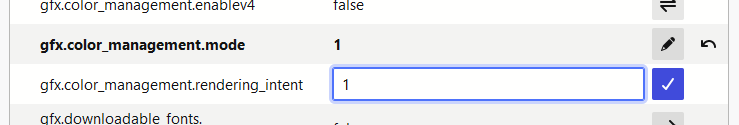
5. Then do the same for the Rendering Intent:

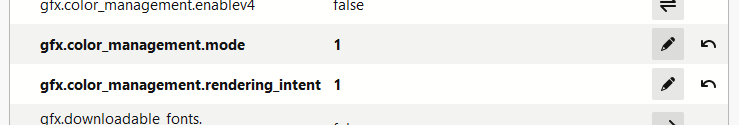
Now they should both look like this:

6. (Optional) You can also change the "enablev4" setting from "false" to "true" if you like, but Version 4 profiles are not widely used on the internet as far as I know.
7. Restart Firefox. Now your Facebook browsing will be fully accurate.
NOTE: One more thing to add. As excellent as Firefox is at colour-handling your images, it has one weakness. It can only work on the primary monitor of a dual-monitor setup. So if you’re running more than one screen, you’ll need to make sure you do your web browsing on the main screen. More info about dual screens here.
